開發網頁好工具firefox addon-Tamper Data
開發網頁,常會使用轉址。每次查轉址問題時(例如,之前在看Google Analytics中的referral),我都喜好用Firefox搭配Live HTTP Headers這個Extensions。為何不用Firebug?很簡單…因為firebug都是以一個頁面為個單位顯示http request。如果A頁面會轉址到B頁面,firebug最後只能看到B頁面內的資訊。Live HTTP Headers卻可以記錄到A頁面轉址到B頁面的過程。
不過,在查Firebug Net Panel中的BFCache response的問題時,因為我已經升級到Firefox 4.0,Live HTTP Headers因不支援Firefox 4.0而不能用。這讓我覺得很麻煩,因此在找是否有其他的替代品。
找到一套名為Tamper Data的add-on。試用之下,非常值得介紹
Tamper Data在網頁上的功能介紹,節錄如下…
不過,我只分為兩的方向來介紹。因為第一行和第三行的功能,在應用上,其實很相似…
Trace and time http response/requests.這部分,個人還是覺得FireBug比較好(視覺上的呈現一目了然又直覺,資訊也多。),缺點就如同一開始所述,無法看到轉址的過程。Tamper Data卻補足了這部分。呈現資料的方式,也比Live HTTP Headers還好。上方為過程,下方則是將request、response分為兩側,資訊一目了然。cookie還提供以KEY方式劃分出來,清楚的呈現。

view and modify HTTP/HTTPS headers and post parameters.這部分,對於開發而言真是好用(另一方面,也可以拿來做壞事)。這邊,我僅以如何改header做一個小展示....
以台灣yahoo奇摩為範例,已有提供mobile版本頁面。我用手機連到台灣yahoo奇摩,系統會自動將網址由http://tw.yahoo.com/轉到http://tw.m.yahoo.com/。判斷的依據,似乎是偵測瀏覽器版本。發現request是手機瀏覽器,就轉到mobile版本頁面。
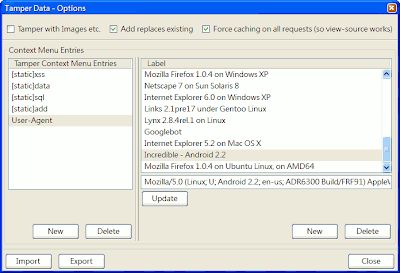
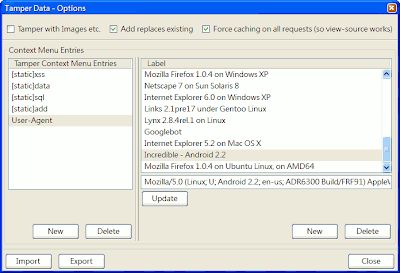
如何讓台灣yahoo奇摩,將我PC上的瀏覽器轉到mobile頁面?我先在Options中增加一個User-Agent設定,以我新手機 HTC Incredible S為例,建立名為Incredible-Android 2.2的設定。啟動Tamper後,連到台灣yahoo奇摩。

Tamper Data攔截到會跳出下圖。我把User-Agent改成剛新增的Incredible-Android 2.2後送出。網頁就會自動被轉向到http://tw.m.yahoo.com/。

這只是一個小範例。以這範例而言其實有更方便的User Agent Switcher 可用。不過…明眼人應該就知道如何加以運用了(有注意到嗎?裡面還有內建xss....)
往後,Tamper Data也應該會是常用的工具之一。但…Firefox 4.0的介面改了,內定是會隱藏menu bar。不幸的是,呼叫Tamper Data出來的方式,卻是在menu bar中的tools內 :(
參考資料:
User-Agent list
不過,在查Firebug Net Panel中的BFCache response的問題時,因為我已經升級到Firefox 4.0,Live HTTP Headers因不支援Firefox 4.0而不能用。這讓我覺得很麻煩,因此在找是否有其他的替代品。
找到一套名為Tamper Data的add-on。試用之下,非常值得介紹
Tamper Data在網頁上的功能介紹,節錄如下…
Use tamperdata to view and modify HTTP/HTTPS headers and post parameters.
Trace and time http response/requests.
Security test web applications by modifying POST parameters.
Trace and time http response/requests.
Security test web applications by modifying POST parameters.
不過,我只分為兩的方向來介紹。因為第一行和第三行的功能,在應用上,其實很相似…
Trace and time http response/requests.這部分,個人還是覺得FireBug比較好(視覺上的呈現一目了然又直覺,資訊也多。),缺點就如同一開始所述,無法看到轉址的過程。Tamper Data卻補足了這部分。呈現資料的方式,也比Live HTTP Headers還好。上方為過程,下方則是將request、response分為兩側,資訊一目了然。cookie還提供以KEY方式劃分出來,清楚的呈現。

view and modify HTTP/HTTPS headers and post parameters.這部分,對於開發而言真是好用(另一方面,也可以拿來做壞事)。這邊,我僅以如何改header做一個小展示....
以台灣yahoo奇摩為範例,已有提供mobile版本頁面。我用手機連到台灣yahoo奇摩,系統會自動將網址由http://tw.yahoo.com/轉到http://tw.m.yahoo.com/。判斷的依據,似乎是偵測瀏覽器版本。發現request是手機瀏覽器,就轉到mobile版本頁面。
如何讓台灣yahoo奇摩,將我PC上的瀏覽器轉到mobile頁面?我先在Options中增加一個User-Agent設定,以我新手機 HTC Incredible S為例,建立名為Incredible-Android 2.2的設定。啟動Tamper後,連到台灣yahoo奇摩。

Tamper Data攔截到會跳出下圖。我把User-Agent改成剛新增的Incredible-Android 2.2後送出。網頁就會自動被轉向到http://tw.m.yahoo.com/。

這只是一個小範例。以這範例而言其實有更方便的User Agent Switcher 可用。不過…明眼人應該就知道如何加以運用了(有注意到嗎?裡面還有內建xss....)
往後,Tamper Data也應該會是常用的工具之一。但…Firefox 4.0的介面改了,內定是會隱藏menu bar。不幸的是,呼叫Tamper Data出來的方式,卻是在menu bar中的tools內 :(
參考資料:
User-Agent list
留言