Firebug Net Panel 中的BFCache response
很常使用firefox加firebug作為網站開發輔助工具、或者用於察看網站效能。firebug本身就已經提供非常多實用又強大的功能。而firebug的延伸套件,不少也都是必備工具。
協助察看網站效能這部分,有yahoo出的YSlow、及google出的PageSpeed。協助網站程式開發,有Firecookie、FireQuery等等…
無論是yahoo的YSlow、或google的PageSpeed,都是出自同一人。這人也針對這兩套工具的概念,前後出了兩本書。都非常值得一看。
回來主題…之前曾經注意到FireBug的Net Panel,有些http request是以淺灰色呈現。當時沒在意這樣表現是否有不同的含意。直到前陣子有同事反應,為何公司網站的cache(browser cache)失效了?每個都是 http 200!!

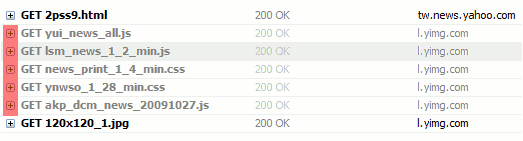
上圖,則是以Yahoo奇摩新聞為範例。圖中用紅色框住處,其實都有使用browser cache,設定值為 max-age=31536000(不妨自行換算保留多少天)。但,卻都顯示http 200。
可是,當我用IE配合Fiddler看http request。cache是正常、有作用。仔細看firebug,這些被我們認為cache失效的http request都呈現淺灰色。
查了firebug文件。原來,淺灰色這部分是Firebug 1.6開始提供的功能(預設為開啟),是為了是呈現firefox 1.5提供的BFCache (Back-Forward Cache)。事實上,這些淺灰色的檔案,也是有被cache的。Firebug為了表示有BFCache (Back-Forward Cache),而將此狀態呈現。
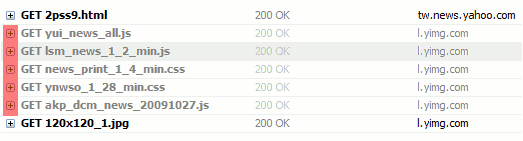
如果,想回歸以往比較單純的資訊,只要關閉即可。關閉後,所呈現的資訊就和以前一樣(如下圖)。

有興趣瞭解什麼是BFCache(Back-Forward Cache)的人,可以參考Using Firefox 1.5 caching這篇文章的說明。
順道一提…升級到FireFox 4後,發現常用的Firecookie居然無法改cookie內容了。後來才注意到,每當我嘗試改cookie內容,FireBug console會出現一條訊息....
協助察看網站效能這部分,有yahoo出的YSlow、及google出的PageSpeed。協助網站程式開發,有Firecookie、FireQuery等等…
無論是yahoo的YSlow、或google的PageSpeed,都是出自同一人。這人也針對這兩套工具的概念,前後出了兩本書。都非常值得一看。
- High Performance Web Sites: Essential Knowledge for Frontend Engineers
- Even Faster Web Sites: Essential Knowledge for Frontend Engineers
回來主題…之前曾經注意到FireBug的Net Panel,有些http request是以淺灰色呈現。當時沒在意這樣表現是否有不同的含意。直到前陣子有同事反應,為何公司網站的cache(browser cache)失效了?每個都是 http 200!!

上圖,則是以Yahoo奇摩新聞為範例。圖中用紅色框住處,其實都有使用browser cache,設定值為 max-age=31536000(不妨自行換算保留多少天)。但,卻都顯示http 200。
可是,當我用IE配合Fiddler看http request。cache是正常、有作用。仔細看firebug,這些被我們認為cache失效的http request都呈現淺灰色。
查了firebug文件。原來,淺灰色這部分是Firebug 1.6開始提供的功能(預設為開啟),是為了是呈現firefox 1.5提供的BFCache (Back-Forward Cache)。事實上,這些淺灰色的檔案,也是有被cache的。Firebug為了表示有BFCache (Back-Forward Cache),而將此狀態呈現。
如果,想回歸以往比較單純的資訊,只要關閉即可。關閉後,所呈現的資訊就和以前一樣(如下圖)。

有興趣瞭解什麼是BFCache(Back-Forward Cache)的人,可以參考Using Firefox 1.5 caching這篇文章的說明。
順道一提…升級到FireFox 4後,發現常用的Firecookie居然無法改cookie內容了。後來才注意到,每當我嘗試改cookie內容,FireBug console會出現一條訊息....
Issues with trunk Firefox for Firebug: http://getfirebug.com/knownissues
看來,Firecookie目前不能改cookie,是因為Firefox 4.0 造成的....
留言