使用d3-cloud製作網頁文字雲
去年因為簡報的需要,整理了中文文字雲產生器的作法。當時,只要能做出圖放在簡報上即可。這次的文字雲應用,想將製作一個文字雲/關鍵字放在網頁上讓大家能自己看、並且可點擊該關鍵字帶入另一個頁面呈現資訊。
找了一下作法…最後在D3.js Examples 找到了Word Cloud的範例。該範例使用d3-cloud。就以此又做了個線上文字雲…
這次的範例,資料來依舊來自Google Search Console。取和這blog有關的關鍵字、並依據點擊數作為文字雲的文字大小。
如以往…每個關鍵字熱門程度依舊差異很大,所以…仍要做些處理,降低各個關鍵字間的差異。不然,點擊數太大的關鍵字會因為字型太大而無法呈現~
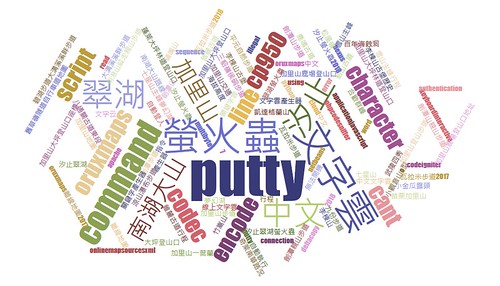
以下就是這blog於google上點擊數排名前100的關鍵字。當用滑鼠點擊文字雲上的關鍵字,則會將關鍵字帶入google做搜尋~
常常在說,SEO、關鍵字的操作必須搭配季節。由上面的關鍵字不難發現『加里山』、『螢火蟲』這兩個關鍵字出現次數不但多次,且字型也大(點擊數高)。
這是因為四月初是加里山一葉蘭的開花季節、而五月份是螢火蟲季節。我的blog中和這兩個個關鍵字有關的文章點擊數自然就會增加…
去年寫汐止翠湖賞螢火蟲這文章,就是為了增加blog和『螢火蟲』這關鍵字間的關連,看來有點效果。不過…很可惜的,這基礎SEO關鍵字操作觀念…一直無法於公司內推廣開…
以下,則是上面文字雲的javascript程式。對了,範例中我是使用D3.js V5的版本。如果您是使用舊版本,顏色的取得方式有所不同(V3、V4、V5的寫法都不同)。詳情請參考d3/CHANGES.md at master。
以上,只是一個簡單的文字雲應用範例。實際的分析、與應用,會需要自行做些更細緻的處理~
找了一下作法…最後在D3.js Examples 找到了Word Cloud的範例。該範例使用d3-cloud。就以此又做了個線上文字雲…
這次的範例,資料來依舊來自Google Search Console。取和這blog有關的關鍵字、並依據點擊數作為文字雲的文字大小。
如以往…每個關鍵字熱門程度依舊差異很大,所以…仍要做些處理,降低各個關鍵字間的差異。不然,點擊數太大的關鍵字會因為字型太大而無法呈現~
以下就是這blog於google上點擊數排名前100的關鍵字。當用滑鼠點擊文字雲上的關鍵字,則會將關鍵字帶入google做搜尋~
常常在說,SEO、關鍵字的操作必須搭配季節。由上面的關鍵字不難發現『加里山』、『螢火蟲』這兩個關鍵字出現次數不但多次,且字型也大(點擊數高)。
這是因為四月初是加里山一葉蘭的開花季節、而五月份是螢火蟲季節。我的blog中和這兩個個關鍵字有關的文章點擊數自然就會增加…
去年寫汐止翠湖賞螢火蟲這文章,就是為了增加blog和『螢火蟲』這關鍵字間的關連,看來有點效果。不過…很可惜的,這基礎SEO關鍵字操作觀念…一直無法於公司內推廣開…
以下,則是上面文字雲的javascript程式。對了,範例中我是使用D3.js V5的版本。如果您是使用舊版本,顏色的取得方式有所不同(V3、V4、V5的寫法都不同)。詳情請參考d3/CHANGES.md at master。
//我使用D3.js V5的版本
<script src="https://d3js.org/d3.v5.min.js"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/d3-cloud/1.2.5/d3.layout.cloud.min.js"></script>
<div id="tag" style="border: 1px solid #eee; height: 320px; width:525px;"></div>
<script>
//取得d3顏色
var fill = d3.scaleOrdinal(d3.schemeCategory10);
//文字雲/關鍵字,及字型大小(這邊只放三個)
var data = [
{text: "加里山", size: 21},
{text: "文字雲", size: 18},
{text: "翠湖 螢火蟲", size: 17}
];
//取得呈現處的寬、高
var w = parseInt(d3.select("#tag").style("width"), 10);
var h = parseInt(d3.select("#tag").style("height"), 10);
d3.layout.cloud().size([w, h])
.words(data)
.padding(2)
.rotate(function () {
return ~~(Math.random() * 2) * 90;
})
.rotate(function () {
return 0;
})
.fontSize(function (d) {
return d.size;
})
.on("end", draw)
.start();
function draw(words) {
d3.select("#tag").append("svg")
.attr("width", w)
.attr("height", h)
.append("g")
.attr("transform", "translate(" + w / 2 + "," + h / 2 + ")")
.selectAll("text")
.data(words)
.enter().append("text")
.style("font-size", function (d) {
return d.size + "px";
})
.style("font-family", "Microsoft JhengHei")
.style("cursor", 'pointer')
.style("fill", function (d, i) {
return fill(i);
})
.attr("text-anchor", "middle")
.attr("transform", function (d) {
return "translate(" + [d.x, d.y] + ")rotate(" + d.rotate + ")";
})
.text(function (d) {
return d.text;
})
.on("click", function (d) {
window.open("https://www.google.com/search?q=" + d.text, '_blank');
});
}
</script>
以上,只是一個簡單的文字雲應用範例。實際的分析、與應用,會需要自行做些更細緻的處理~

留言
若版主許可,請於以下聯絡,謝謝
PS: 抱歉我在您在Blogger上的相關聯絡方式
信箱: gennis840222@gmail.com