網頁對行動裝置是否友好會影響排名嗎?
以往瀏覽這blog行動版頁面時,文章中的圖會有破版的狀況,很難看…雖然去年曾經嘗試改過一次這blog的行動版版型,卻發現毫無效果。
長期觀察這個blog的流量都是以電腦裝置、且都是上班時段為主。讓我以為是因為這blog的內容特性才有如此的流量趨勢。既然以電腦裝置為主,就沒認真找為何調整了行動版型卻沒效果的答案。
最近處理完公司網站由http移轉到https後相關SEO事項後,依照慣例也更新之前對公司內部所做的SEO簡報。當中有份google重要調整的時間表也一併更新。
今年google就有兩項更新。這兩項和2015、2016年的更新有關,因此一併節錄如下…
官方文章中有個名詞 - Mobile-first Indexing (行動版內容優先索引系統)需特別注意。Mobile-first Indexing 是什麼?以下節錄 行動版內容優先索引系統的最佳做法 內對Mobile-first Indexing 的說明。
既然Google如此強調網頁呈現對行動裝置是否友好會影響排名,於是,想試試看這因素的影響力有多大?因此,再度嘗試調整這blog的行動版版型。
為何我之前對行動版型做的調整都無效?在這篇文章-[教學]Blogger 行動版範本初探__修改技巧整理 找到了答案。原來在Blogger的行動版範本要選擇『自訂』………
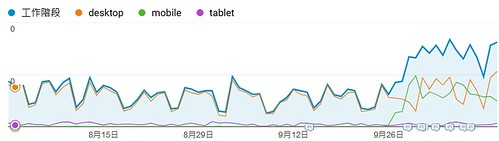
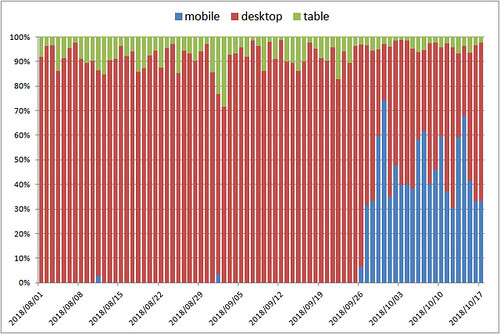
調整為『自訂』後,我之前於行動版型做的CSS等調整果然生效。這blog文章/網頁不多,調整後,經由自然搜尋(Organic)的行動裝置流量就馬上飆昇。佔比也大幅提昇~
由GA觀察到的流量數據,可確認網頁呈現對行動裝置是否友好是影響SEO排名的重要因素了。於是又繼續做些細微的調整,這次除了行動版頁面、連電腦版也一併處理,讓圖文呈現能更美觀。(事實上,操作公司網站SEO這麼多年,交叉比對公司網站多年來GA、webmaster等等內外的各種數據變化,都符合Google官方的說明啦,這次只是藉由這blog的數據,來做個說明 :P)
順便提一下,由於Google已經會解析javascript、css等等,所以建議不要在robots.txt內不允許google bot存取這類資源。以下節錄 行動版網站搜尋引擎最佳化總覽 內的說明
什麼是SEO最基礎該做的呢?建議參考以下兩篇由Google所提供的文章…
長期觀察這個blog的流量都是以電腦裝置、且都是上班時段為主。讓我以為是因為這blog的內容特性才有如此的流量趨勢。既然以電腦裝置為主,就沒認真找為何調整了行動版型卻沒效果的答案。
最近處理完公司網站由http移轉到https後相關SEO事項後,依照慣例也更新之前對公司內部所做的SEO簡報。當中有份google重要調整的時間表也一併更新。
今年google就有兩項更新。這兩項和2015、2016年的更新有關,因此一併節錄如下…
- 2015 - Rolling out the mobile-friendly update
- 2016 - Mobile-first Indexing
- 2018 - Rolling out mobile-first indexing
- 2018 - Using page speed in mobile search ranking
(電腦版為2010開始)
官方文章中有個名詞 - Mobile-first Indexing (行動版內容優先索引系統)需特別注意。Mobile-first Indexing 是什麼?以下節錄 行動版內容優先索引系統的最佳做法 內對Mobile-first Indexing 的說明。
採用行動版內容優先索引系統後,Google 會根據行動版內容建立索引和進行排名。過去建立索引時,我們主要是用網頁的桌面版內容評估網頁和使用者查詢的相關性,但現在大多數使用者都是透過行動裝置存取 Google,所以未來會改為以網頁的行動版內容為主要索引建立根據。我們不會另外建立一個行動版內容優先索引,之後依然只會有一個索引系統。Google Search Console中有個Google 模擬器功能,是可以讓我們自己選擇要抓取的是電腦版或行動版的網頁內容。但在今年稍早推出的新版Google Search Console。當中的『網址審查』功能,預設已經變更為指抓取行動版頁面內容。這樣的調整應該是呼應上述的Mobile-first Indexing ~
採用行動版內容優先索引系統後,Googlebot 主要會用智慧型手機代理程式檢索網頁和建立索引。我們會繼續在搜尋結果中為使用者顯示最符合需求的網址 (無論是桌面版還是行動版網址)。
既然Google如此強調網頁呈現對行動裝置是否友好會影響排名,於是,想試試看這因素的影響力有多大?因此,再度嘗試調整這blog的行動版版型。
為何我之前對行動版型做的調整都無效?在這篇文章-[教學]Blogger 行動版範本初探__修改技巧整理 找到了答案。原來在Blogger的行動版範本要選擇『自訂』………
調整為『自訂』後,我之前於行動版型做的CSS等調整果然生效。這blog文章/網頁不多,調整後,經由自然搜尋(Organic)的行動裝置流量就馬上飆昇。佔比也大幅提昇~
由GA觀察到的流量數據,可確認網頁呈現對行動裝置是否友好是影響SEO排名的重要因素了。於是又繼續做些細微的調整,這次除了行動版頁面、連電腦版也一併處理,讓圖文呈現能更美觀。(事實上,操作公司網站SEO這麼多年,交叉比對公司網站多年來GA、webmaster等等內外的各種數據變化,都符合Google官方的說明啦,這次只是藉由這blog的數據,來做個說明 :P)
順便提一下,由於Google已經會解析javascript、css等等,所以建議不要在robots.txt內不允許google bot存取這類資源。以下節錄 行動版網站搜尋引擎最佳化總覽 內的說明
確定資源可持續供搜尋引擎檢索。請勿使用 robots.txt 來禁止搜尋引擎存取網站上有利於轉譯網頁的重要檔案 (包括廣告在內)。如果 Googlebot 無法存取網頁資源 (例如 CCS、JavaScript 或圖片),系統可能就無法偵測出這是專為行動瀏覽器所建立的網頁,換句話說,我們可能無法偵測出這是「適合透過行動裝置瀏覽」的網頁,導致無法適時為行動搜尋者提供這個網頁的內容。說到SEO,網路上有很多文章。我對於SEO的看法就是把最基礎的做好自然有效果。如…我這次調整行動版版型。不過…有趣的是,最基礎的事情有時反而不容易做到。 :)
什麼是SEO最基礎該做的呢?建議參考以下兩篇由Google所提供的文章…
最後提醒一下…有些網站的設計,電腦版和行動版兩種頁面的內容可能會不同。在網頁中所埋入一些和SEO有關的資訊,切記行動版頁面也要放置~畢竟,今年已經是Mobile-first Indexing,行動版內容優先索引!


留言