HTTP-301-302轉址的差異
網頁轉址的HTTP response status codes有兩種,分別為301與302。使用瀏覽器瀏覽網頁時如果遇到這兩種轉址,對人來講沒有差別。但對於搜尋引擎、SEO、瀏覽器就有重大的差異。處理網站遷移時務必要做好。
HTTP 301、302 在RFC中的定義如下。不過,對於SEO比較重要的是301 Moved Permanently
為何301 Moved Permanently比較重要?
先說網址的組成,一般可以分成幾部分,如下…
{通訊協定}://{主機或網域名稱}/{路徑}/{檔案名稱}?{查詢字串}
當上述網址組成中任何一個改變,要變成另一個網址,就會需要轉址。要明確告知搜尋引擎瞭解我們的網址已經由舊網址變更為新網址、永久的改變為新網址,就必需要用HTTP 301。
如前面所說,當網站遷移、網址改變時要讓訪客、搜尋引擎知道我們的網址已經由舊網址變更為新網址、永久的改變為新網址,此時就要用HTTP 301來表達,讓搜尋引擎知道。
之前提到的網站遷移到底為何?簡單的說範圍包含了以下三種模式,詳細說明可見Google Search Console - 什麼是網站遷移?。所以,當網站HTTP變更到HTTPS時也是要做轉址處理…
要瞭解差異需要觀察browser cache。在瀏覽器Firefox中可以在網址列中輸入about:cache,然後選disk,就可觀看browser cache內容。
以下的範例,我以上述網站遷移的第一類型 - 通訊協定為例。我將http://test.com.tw轉到https://test.com.tw ,分別使用HTTP301及302轉址。各自瀏覽、轉址一次後,觀察browser cache差異
註:除非您清除browser cache,否則瀏覽器就會一直自動轉址
假如此時網站不做轉址,瀏覽器就會停在http://test.com.tw
做完上述實驗應可更瞭解兩種轉址的差異。因此,在處理網站由HTTP遷移到HTTPS時,可先考慮先使用HTTP 302。
因為使用HTTP 302時瀏覽器不會記住轉址的設定,當有任何狀況發生才有"馬上"挽回的機會。待確認一切都確認沒問題時,才做HTTP 301轉址。
否則,如果一開始就使用HTTP 301轉址,瀏覽過網站的訪客他們的瀏覽器會因為browser cache就會永遠轉址了…
2019/08 補充
看到一篇以SEO角度切入介紹301與302的文章-Aren't 301s, 302s, and Canonicals All Basically the Same? - Best of Whiteboard Friday - Moz,建議可以看看。裡面的圖更容易理解301、302對於SEO的差異,以及和rel=canonical使用時的注意事項。
HTTP 301、302 在RFC中的定義如下。不過,對於SEO比較重要的是301 Moved Permanently
- 301 Moved Permanently
The 301 (Moved Permanently) status code indicates that the target resource has been assigned a new permanent URI and any future references to this resource ought to use one of the enclosed URIs. - 302 Found
The 302 (Found) status code indicates that the target resource resides temporarily under a different URI.
為何301 Moved Permanently比較重要?
先說網址的組成,一般可以分成幾部分,如下…
{通訊協定}://{主機或網域名稱}/{路徑}/{檔案名稱}?{查詢字串}
當上述網址組成中任何一個改變,要變成另一個網址,就會需要轉址。要明確告知搜尋引擎瞭解我們的網址已經由舊網址變更為新網址、永久的改變為新網址,就必需要用HTTP 301。
如前面所說,當網站遷移、網址改變時要讓訪客、搜尋引擎知道我們的網址已經由舊網址變更為新網址、永久的改變為新網址,此時就要用HTTP 301來表達,讓搜尋引擎知道。
之前提到的網站遷移到底為何?簡單的說範圍包含了以下三種模式,詳細說明可見Google Search Console - 什麼是網站遷移?。所以,當網站HTTP變更到HTTPS時也是要做轉址處理…
- 通訊協定
- 網域名稱
- 網址路徑
要瞭解差異需要觀察browser cache。在瀏覽器Firefox中可以在網址列中輸入about:cache,然後選disk,就可觀看browser cache內容。
以下的範例,我以上述網站遷移的第一類型 - 通訊協定為例。我將http://test.com.tw轉到https://test.com.tw ,分別使用HTTP301及302轉址。各自瀏覽、轉址一次後,觀察browser cache差異
使用301 Moved Permanently轉址
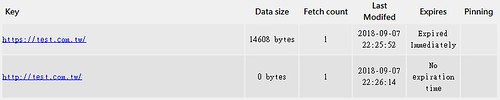
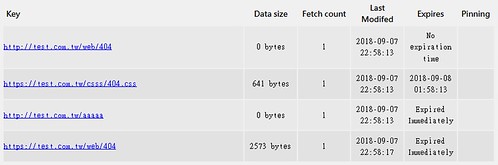
301是永久轉址,在瀏覽器的browser cache中http://test.com.tw的Expires欄位內容為No expiration time。所以,當我在瀏覽器中再度輸入http://test.com.tw,瀏覽器馬上改為連https://test.com.tw註:除非您清除browser cache,否則瀏覽器就會一直自動轉址
使用302 Found轉址
302是暫時轉址,在瀏覽器的browser cache中http://test.com.tw的Expires欄位內容為Expired Immediately。所以,當我在瀏覽器中再度輸入http://test.com.tw,瀏覽器依舊會連到http://test.com.tw。假如此時網站不做轉址,瀏覽器就會停在http://test.com.tw
做完上述實驗應可更瞭解兩種轉址的差異。因此,在處理網站由HTTP遷移到HTTPS時,可先考慮先使用HTTP 302。
因為使用HTTP 302時瀏覽器不會記住轉址的設定,當有任何狀況發生才有"馬上"挽回的機會。待確認一切都確認沒問題時,才做HTTP 301轉址。
否則,如果一開始就使用HTTP 301轉址,瀏覽過網站的訪客他們的瀏覽器會因為browser cache就會永遠轉址了…
2019/08 補充
看到一篇以SEO角度切入介紹301與302的文章-Aren't 301s, 302s, and Canonicals All Basically the Same? - Best of Whiteboard Friday - Moz,建議可以看看。裡面的圖更容易理解301、302對於SEO的差異,以及和rel=canonical使用時的注意事項。



留言