GTM搭配Scroll Depth-Google Analytics plugin於GA中瞭解訪客是否閱讀完文章才離開
這個blog的流量來源以organic search為主,高達八成。另外,訪客只有閱讀一篇文章的比例也一直蠻高的。雖然也曾經嘗試在文章中儘量帶出blog內的相關文章,但觀察自己在GA中所設定的目標數字一直沒什麼改變。這表示,跳出率自然也居高不下… :P
雖然訪客多數只閱讀進入的文章後就離開,但換個角度,很想瞭解訪客是否真的有看完文章才離開?還是進入後覺得文章內容和預期不同而馬上離開(如同觀察跳出率的意義)?
在GTM搭配Scroll Depth-Google Analytics plugin瞭解訪客是否有閱讀文章文章中,只有提到如何藉由Scroll Depth-Google Analytics plugin產生的閱讀百分比,瞭解訪客閱讀文章的狀況。本篇則是要說明如何更進一步的應用以解決上述的疑惑。
說穿了,很簡單。就是利用Scroll Depth-Google Analytics plugin會隨者訪客觀看頁面的位置傳出25%、50%、75%、100%四種event,再搭配GTM整合Google Analytics的事件(event)。
設定前,要先瞭解Google Analytics的事件(event)的背景知識。GA有以下兩種event
這兩種事件的差異,主要在於Interaction Events(互動事件)會影響跳出率(Bounce Rate),以下引用Analytics (分析)說明的內容。詳細的說明,請參見Analytics (分析)說明-關於事件
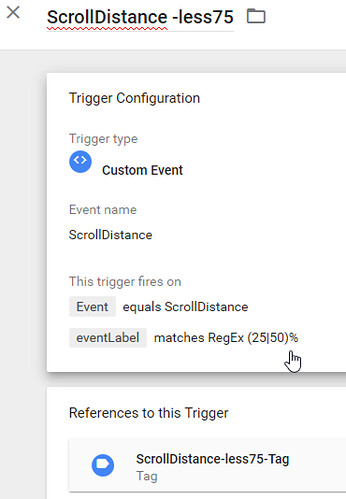
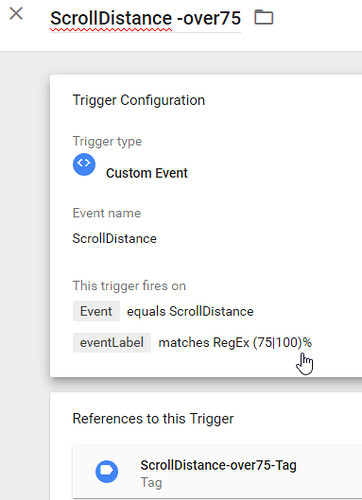
於GTM中設定兩個Tag、與兩個Trigger,這四個設定的組合、搭配如下
依據上述的設定,當訪客閱讀文章25%、50%時,ScrollDistance-less75這Trigger會被觸發,使得ScrollDistance-less75-Tag這個Tag被執行,產生非互動事件(Non-Interaction Events)。如果訪客此時離開,因為剛剛產生的是非互動事件(Non-Interaction Events),所以仍會視為跳出。
假如,訪客仍繼續閱讀文章達75%時,另一個Trigger ScrollDistance -over75被觸發,使得ScrollDistance-less75-Tag這個Tag被執行,產生一個互動事件(Interaction Events)。因此,就算訪客於該次工作階段(session)只有閱讀這一篇文章,卻因為有此互動事件(Interaction Events)而不會視為跳出。
為何不採用100%才使用互動事件(Interaction Events)呢?
以我的blog為例,文章下方都放有廣告、與linkwithin,因此,一般訪客比較不會將文章捲動最底部、觸發到100%。因而我以75%作為判斷的依據。
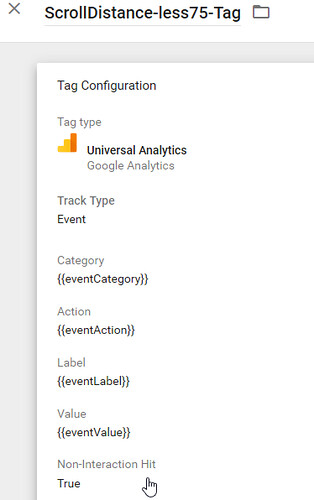
原理解釋完,以下,則是ScrollDistance-over75-Tag、與ScrollDistance -less75於GTM內的設定截圖。

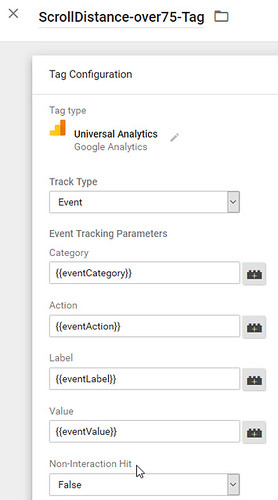
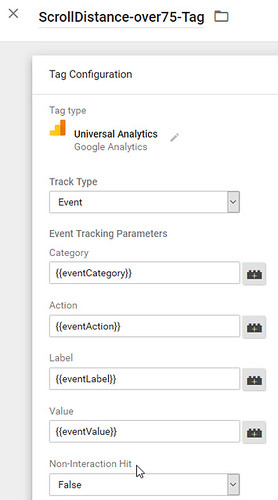
gtm-ScrollDistance-over75-Tag的設定
由於on-Interaction Hi預設為False,因此要進入設定畫面才會顯示該欄位(請注意和gtm-ScrollDistance-less75-Tag的差異)
最後提兩點

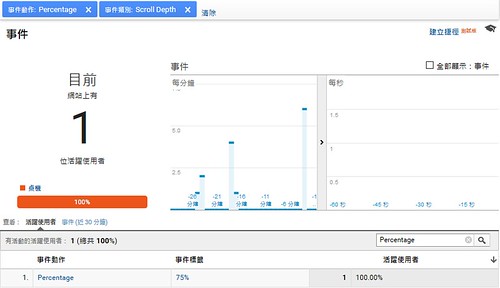
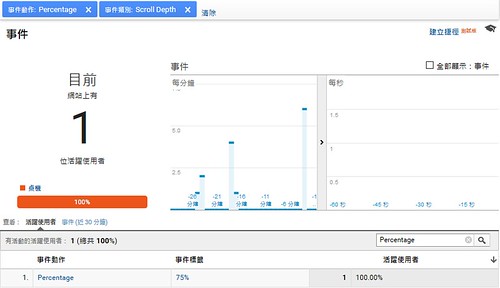
Google Analytics的即時報表中,事件於每分鐘、每秒的圖表中會顯示互動事件(Interaction Events)、及非互動事件(Non-Interaction Events)
但下方的事件動作,卻僅會顯示互動事件(Interaction Events)
雖然訪客多數只閱讀進入的文章後就離開,但換個角度,很想瞭解訪客是否真的有看完文章才離開?還是進入後覺得文章內容和預期不同而馬上離開(如同觀察跳出率的意義)?
在GTM搭配Scroll Depth-Google Analytics plugin瞭解訪客是否有閱讀文章文章中,只有提到如何藉由Scroll Depth-Google Analytics plugin產生的閱讀百分比,瞭解訪客閱讀文章的狀況。本篇則是要說明如何更進一步的應用以解決上述的疑惑。
說穿了,很簡單。就是利用Scroll Depth-Google Analytics plugin會隨者訪客觀看頁面的位置傳出25%、50%、75%、100%四種event,再搭配GTM整合Google Analytics的事件(event)。
設定前,要先瞭解Google Analytics的事件(event)的背景知識。GA有以下兩種event
- 互動事件(Interaction Events)
- 非互動事件(Non-Interaction Events)
這兩種事件的差異,主要在於Interaction Events(互動事件)會影響跳出率(Bounce Rate),以下引用Analytics (分析)說明的內容。詳細的說明,請參見Analytics (分析)說明-關於事件
一次「跳出」通常是指使用者造訪網站時只在一個網頁上執行工作階段。在 Analytics (分析) 中,如果使用者在工作階段中只觸發一個 GIF 請求 (例如只造訪一個網頁),且未向 Analytics (分析) 伺服器提出任何其他請求就離開網站,系統便會計算一次跳出。不過,如果您為網站導入事件追蹤,可能會發現事件追蹤所在網頁的跳出率指標有變動,這是因為網頁追蹤等事件追蹤是歸類為互動請求。利用上述兩種事件的特性,再搭配Scroll Depth-Google Analytics plugin就可在GA中表現出訪客讀完文章後才離開、或是覺得文章不符合他的預期而沒繼續閱讀。
於GTM中設定兩個Tag、與兩個Trigger,這四個設定的組合、搭配如下
- 一個產生Non-Interaction Event的Tag(我取名為ScrollDistance-less75-Tag)
此Tag的Non-Interaction Hit需設定為True,並搭配一個於25%、50%時才會觸發的Trigger(我取名為ScrollDistance -less75)
- 一個產生Interaction Event的Tag(我取名為ScrollDistance-over75-Tag)
此Tag的Non-Interaction Hit需設定為False,並搭配一個於75%、100%時才會觸發的Trigger(我取名為ScrollDistance -over75)
依據上述的設定,當訪客閱讀文章25%、50%時,ScrollDistance-less75這Trigger會被觸發,使得ScrollDistance-less75-Tag這個Tag被執行,產生非互動事件(Non-Interaction Events)。如果訪客此時離開,因為剛剛產生的是非互動事件(Non-Interaction Events),所以仍會視為跳出。
假如,訪客仍繼續閱讀文章達75%時,另一個Trigger ScrollDistance -over75被觸發,使得ScrollDistance-less75-Tag這個Tag被執行,產生一個互動事件(Interaction Events)。因此,就算訪客於該次工作階段(session)只有閱讀這一篇文章,卻因為有此互動事件(Interaction Events)而不會視為跳出。
為何不採用100%才使用互動事件(Interaction Events)呢?
以我的blog為例,文章下方都放有廣告、與linkwithin,因此,一般訪客比較不會將文章捲動最底部、觸發到100%。因而我以75%作為判斷的依據。
原理解釋完,以下,則是ScrollDistance-over75-Tag、與ScrollDistance -less75於GTM內的設定截圖。

gtm-ScrollDistance-over75-Tag的設定
由於on-Interaction Hi預設為False,因此要進入設定畫面才會顯示該欄位(請注意和gtm-ScrollDistance-less75-Tag的差異)
最後提兩點
- Scroll Depth-Google Analytics plugi中有nonInteraction可設定。
- Google Analytics的即時報表中,只會顯示互動事件(Interaction Events)。
在設定、測試時,不妨注意一下~免得以為設定沒有效果

Google Analytics的即時報表中,事件於每分鐘、每秒的圖表中會顯示互動事件(Interaction Events)、及非互動事件(Non-Interaction Events)
但下方的事件動作,卻僅會顯示互動事件(Interaction Events)




留言