GTM搭配Scroll Depth-Google Analytics plugin瞭解訪客是否有閱讀文章
對於Google 代碼管理工具(Google Tag Manager,簡稱GTM)這套工具,原本以為只是一個各種追蹤系統程式碼的管理工具,用於降低每次需要於網頁、APP增加追蹤碼時的處理成本。直到今年九月,花了幾個小時看了一下GTM官方文件,才瞭解GTM並非如此簡單,而是個個功能強大、神奇的工具。
舉個例子,以往於各網頁中所撰寫GoogleAnalytcis event的javascript,改成GTM後,居然只需要簡單的設定即可完成。『幾乎』可以不需在到網頁中寫GA的javascript。當然,複雜的運用,如電子商務追蹤還是躲不掉寫javascrip。但和傳統作法相比,還是簡單很多~
當時想找個範例來練習一下GTM。有鑑於這個blog的流量來源幾乎以organic search為大宗,且跳出率很高。於是,想瞭解訪客是真的看完文章才離開?還是進入後馬上就離開?於是就用此疑惑作為練習~
當時採用了GTM中的timer配合trigger方式處理,藉此得到訪客於文章的停留時間,作為評斷是否有看文章的依據。這樣做法產生的數據、event比預期中多了太多,不利分析。(卻也發現,有人就是不關電腦,難怪現在電力越來越吃緊,還是無法避免核四,大家應該隨手節約能源呀)
於是找了一下替代方案,改用Scroll Depth這個Google Analytics plugin。他的使用方式很簡單,可以參考這篇文章-Track Scroll Depth Using Google Tag Manager。
不過,GTM一直改版、進化,範例中的畫面和現在已經不同。(我現在進GTM的介面就和九月時候不同,但我比較喜歡這次的介面),但基本概念一樣,不影響設定方式。
在使用Scroll Depth之前,建議先閱讀這篇文章-Building a Better Scroll Depth Tracking Plugin for Google Analytics,裡面提及我這次疑問中相關概念、及需要注意的事項,內容很充實~
如果對於GA不熟悉,無法理解裡面所提的事項。沒關係,有個最重要…最重要…關於GA的使用限制務必要注意,就是……
有Track Scroll Depth Using Google Tag Manager可以參考,後續文章僅針對設定過程中所注意到的事項稍做記錄,如下…
關於上述第四、第五點,稍做說明…
GTM的運作,是在網頁載入GTM的javascript(gtm.js)時,依據我們的設定塞入相關的code。以Scroll Depth為例,trigger我設定的觸發時機為Page View-DOM Ready,此時GTM才會將我所設定包含Scroll Depth的TAG塞入網頁。
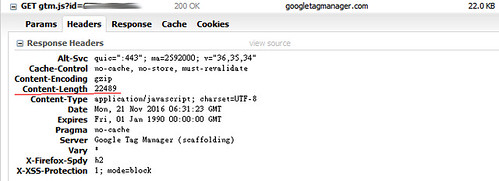
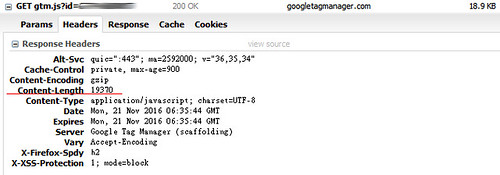
藉由firebug觀察,得知GTM的cache機制是採用max-age這個haeder(Cache-Control: private, max-age=900)操作browser cache。這表示900秒(15分鐘)內GTM的js都不會更新,以達到降低request。這樣的作法會衍生兩個狀況…
註:上面兩張圖是在preview時截圖,因此GTM的Cache-Control刻意被設定成沒有browser cache
註:pixelDepth這個event產生出來的數據,其實也不利於GA中分析。所以我放棄這event
依據每個人的環境各有好壞。假如您的環境夠單純我是建議採用方法一。因為這樣可以避免產生無用的event,如同這篇文章-Building a Better Scroll Depth Tracking Plugin for Google Analytics所述的概念…
最後提一下,Scroll Depth搭配GA後有更進階的應用,下次有空再整理吧~
舉個例子,以往於各網頁中所撰寫GoogleAnalytcis event的javascript,改成GTM後,居然只需要簡單的設定即可完成。『幾乎』可以不需在到網頁中寫GA的javascript。當然,複雜的運用,如電子商務追蹤還是躲不掉寫javascrip。但和傳統作法相比,還是簡單很多~
當時想找個範例來練習一下GTM。有鑑於這個blog的流量來源幾乎以organic search為大宗,且跳出率很高。於是,想瞭解訪客是真的看完文章才離開?還是進入後馬上就離開?於是就用此疑惑作為練習~
當時採用了GTM中的timer配合trigger方式處理,藉此得到訪客於文章的停留時間,作為評斷是否有看文章的依據。這樣做法產生的數據、event比預期中多了太多,不利分析。(卻也發現,有人就是不關電腦,難怪現在電力越來越吃緊,還是無法避免核四,大家應該隨手節約能源呀)
於是找了一下替代方案,改用Scroll Depth這個Google Analytics plugin。他的使用方式很簡單,可以參考這篇文章-Track Scroll Depth Using Google Tag Manager。
不過,GTM一直改版、進化,範例中的畫面和現在已經不同。(我現在進GTM的介面就和九月時候不同,但我比較喜歡這次的介面),但基本概念一樣,不影響設定方式。
在使用Scroll Depth之前,建議先閱讀這篇文章-Building a Better Scroll Depth Tracking Plugin for Google Analytics,裡面提及我這次疑問中相關概念、及需要注意的事項,內容很充實~
如果對於GA不熟悉,無法理解裡面所提的事項。沒關係,有個最重要…最重要…關於GA的使用限制務必要注意,就是……
This applies to analytics.js, Android iOS SDK, and the Measurement Protocol.詳情請見 Google Analytics Collection Limits and Quotas內的說明。
200,000 hits per user per day
500 hits per session
有Track Scroll Depth Using Google Tag Manager可以參考,後續文章僅針對設定過程中所注意到的事項稍做記錄,如下…
- Scroll Depth有Plugin options可設定。建議先瞭解,再視自己需求設定(後面再做說明)
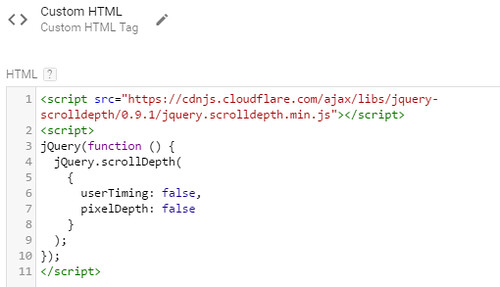
- 使用自訂HTML時,不要忘記在javascript code的前後加上<script></script>
- 記得呼叫 jQuery.scrollDepth()
- 放在GTM的Custom HTML內javascript,建議使用壓縮過後版本(如jquery.scrolldepth.min.js)。以減少檔案大小、降低傳輸量。畢竟,網頁速度於SEO的重要性已經逐漸增加
- 基於上述SEO考量,建議Custom HTML內不要放javascript code,改為引用外部檔案。如CDN上的js,進一步減少傳輸量,增加反應速度
關於上述第四、第五點,稍做說明…
GTM的運作,是在網頁載入GTM的javascript(gtm.js)時,依據我們的設定塞入相關的code。以Scroll Depth為例,trigger我設定的觸發時機為Page View-DOM Ready,此時GTM才會將我所設定包含Scroll Depth的TAG塞入網頁。
藉由firebug觀察,得知GTM的cache機制是採用max-age這個haeder(Cache-Control: private, max-age=900)操作browser cache。這表示900秒(15分鐘)內GTM的js都不會更新,以達到降低request。這樣的作法會衍生兩個狀況…
註:上面兩張圖是在preview時截圖,因此GTM的Cache-Control刻意被設定成沒有browser cache
- 狀況一
900秒內,就算我們異動了GTM設定、並重新publish,訪客瀏覽網頁時,不會更新為最新的GTM版本,直到超過900秒才會變更。 - 狀況二
對大流量的網站而言,browser cache僅900秒實在是太短了。使用Google PageSpeed Insights測試一下看結果就知道。
當訪客瀏覽時間超過900秒時,就會重新載入GTM的javascript(gtm.js)。當我們將Scroll Depth放在Custom HTML,此時也就會再度被下載一次。如果您的Custom HTML內的內容越多,下載所需時間自然會增加……(請見前面兩張圖的範例,檔案由22K縮小為19K)
這狀況,可引用外部檔案(如CDN提供的js檔案)加以改善。以我範例中所使用的https://cdnjs.cloudflare.com/ajax/libs/jquery-scrolldepth/0.9.1/jquery.scrolldepth.min.js,browser cache設定將近一年(max-age=30672000)。所以,訪客一年內重複造訪我的blog,都不會重新載入jquery.scrolldepth.min.js。
註:pixelDepth這個event產生出來的數據,其實也不利於GA中分析。所以我放棄這event
- 方法一
於Custom HTML Tag中的javascript設定Plugin options,將userTiming, pixelDepth設定為false
- 方法二
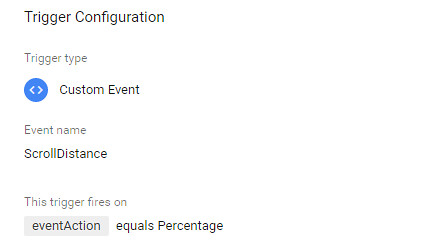
於GTM中利用trigger條件,設定eventAction(這是自行增加的Built-In Variables)僅對Percentage觸發
依據每個人的環境各有好壞。假如您的環境夠單純我是建議採用方法一。因為這樣可以避免產生無用的event,如同這篇文章-Building a Better Scroll Depth Tracking Plugin for Google Analytics所述的概念…
最後提一下,Scroll Depth搭配GA後有更進階的應用,下次有空再整理吧~




留言